Usando colores de marca en formularios con accent-color
Estilizar los elementos de un formulario no es una tarea fácil. Para <input type="text"> se puede hacer de manera directa y sencilla, pero para otros tipos se vuelve más complicado.
Veamos el caso del elemento <progress>:
progress {
appearance: none; /* Para Safari */
border: none; /* Para Firefox */
color: blue; /* Color sólido por defecto */
}
Con la nueva propiedad CSS accent-color simplemente hacemos:
progress {
accent-color: blue;
}
Y ahora tenemos el color aplicado rápidamente.
accent-color
Según la documentación oficial, "La propiedad CSS accent-color establece el color de acento para los controles de interfaz de usuario generados por algunos elementos."
Colores de marca
Todas las empresas tienen sus colores de marca que debemos usar en la interfaz web o móvil que utilicemos. accent-color se vuelve muy útil y puedes cambiar el color de todos los controles de UI globalmente en tu aplicación utilizando la pseudo-clase :root.
:root {
accent-color: blue;
}
Esto cambiará el color de acento en todos los elementos de la página. El resultado sería:

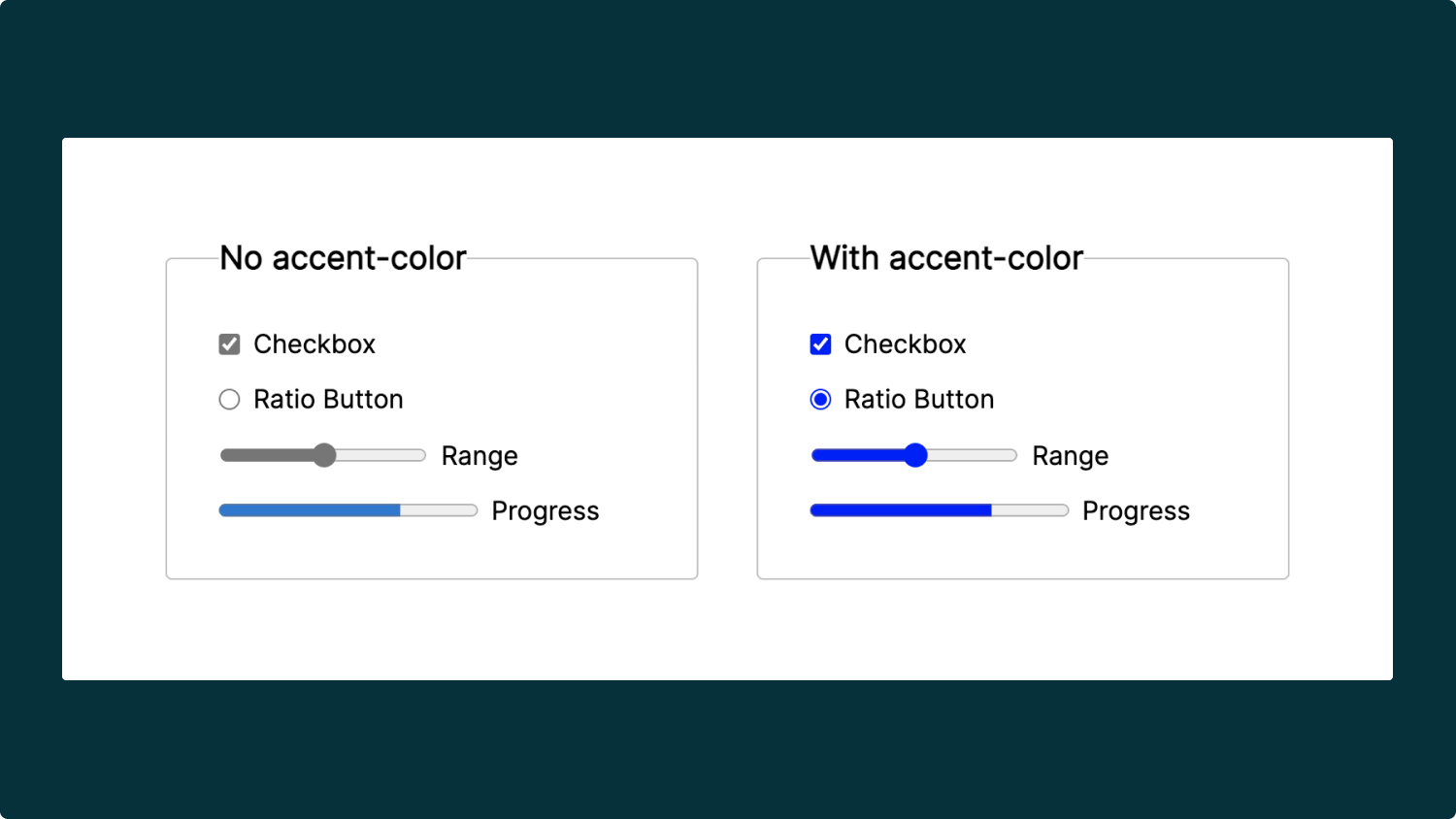
Mostrando la diferencia en la apariencia de los campos de formulario con y sin colores de acento. Checkbox, botón de radio, rango y barra de progreso, el primer conjunto es gris (por defecto del navegador)