5 complementos de Figma para hacer tu proceso de diseño más eficiente
Figma es intuitivo, fácil de usar y proporciona todo lo que necesitas para crear diseños perfectos de píxeles. En este artículo, vamos a ver 5 complementos para aumentar la eficiencia en todo tu proceso de diseño.
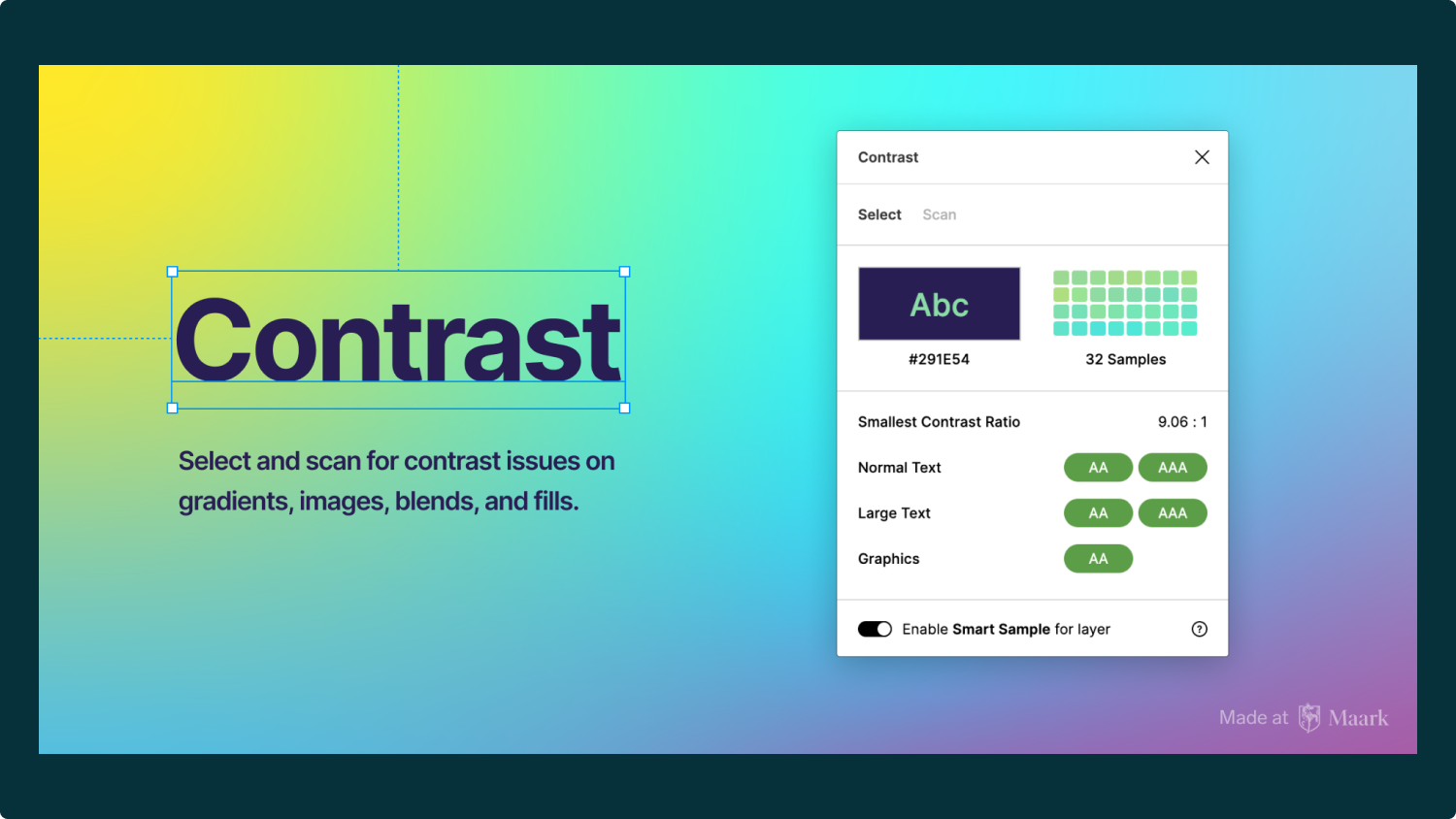
Contraste

La accesibilidad es una parte importante a tener en cuenta en cualquier diseño. Este complemento te permite verificar rápidamente el contraste de color entre el texto y el fondo en tu diseño.
Solo necesitas seleccionar el texto que deseas verificar y abrir el complemento, y te mostrará la relación de contraste junto con los niveles de aprobación y falla de las Pautas de Accesibilidad al Contenido Web (WCAG).
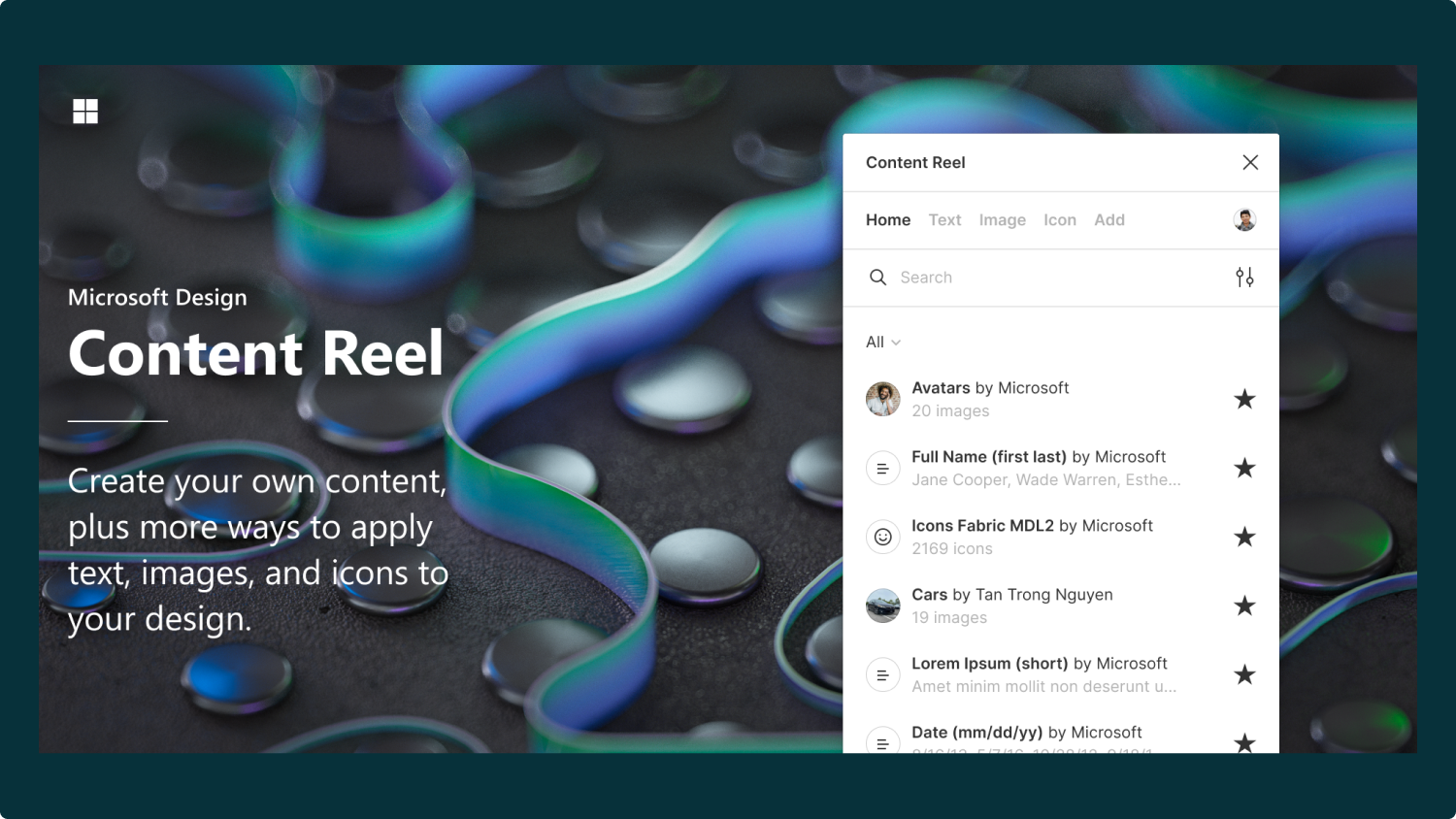
Content Reel

Funciona como un repositorio de contenido que te permite insertar rápidamente en tus diseños:
- Textos
- Nombres
- Direcciones
- Correos electrónicos
- Países
- Nombres
- Imágenes
- Avatares
- Logos
- Fotos