10 consejos para diseñar mejores interfaces de UI
¿Tienes trabajo de diseño de UI que quieres completar? Tal vez eres un diseñador o desarrollador que intenta completar algún trabajo de UI para tus clientes. Escribí este artículo con consejos y recursos para ayudar a los diseñadores y desarrolladores a mejorar sus diseños.
1/10: Observa el espaciado entre líneas
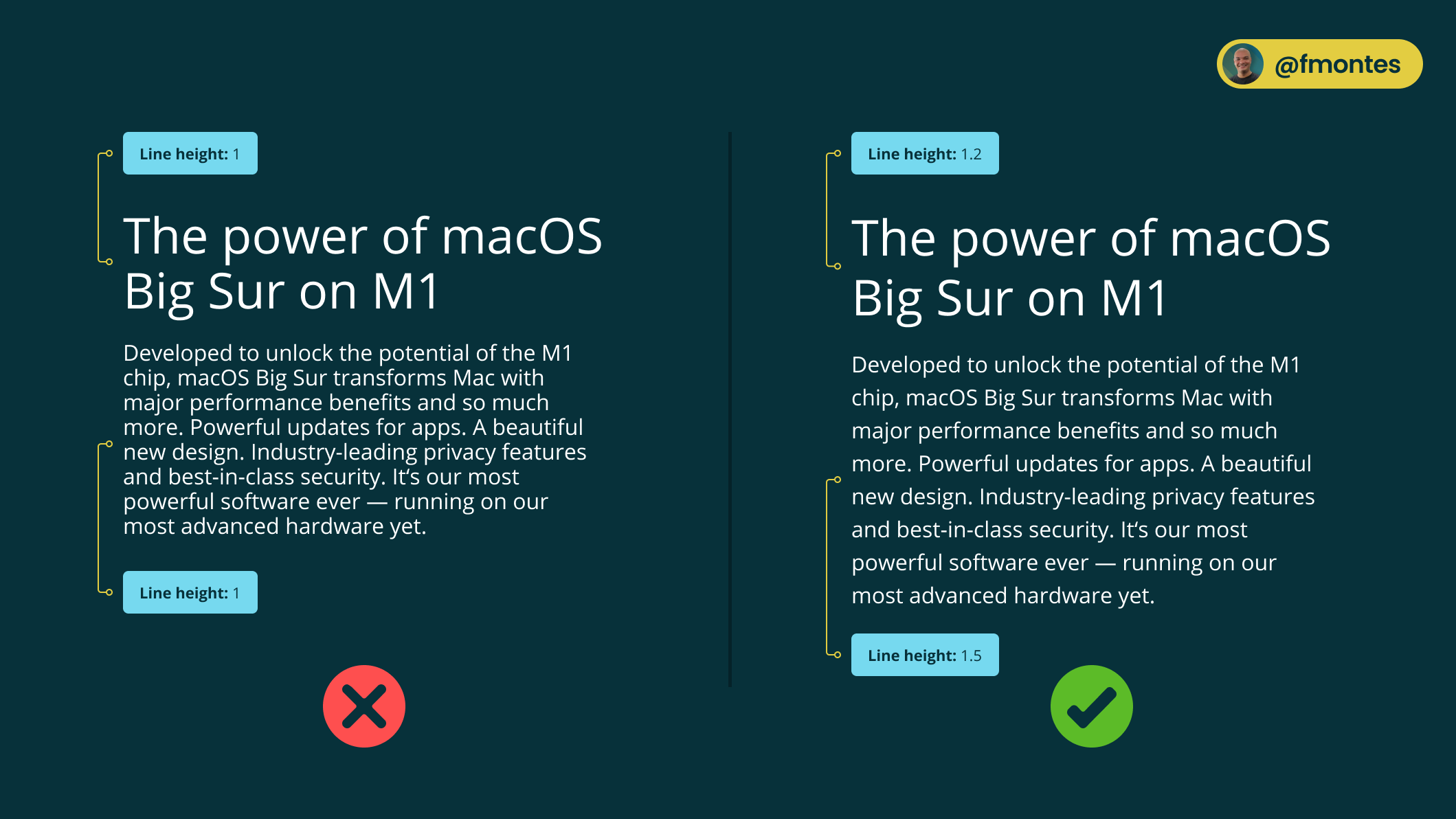
Más del 95% de la información en la web está en formato de texto. Por eso es importante asegurarse de que la legibilidad esté en su punto máximo y la altura de línea adecuada mejora la legibilidad.
La recomendación típica es que la altura de línea debería ser 1.5 y aunque esto está bien, puedes hacerlo mejor.
Los textos grandes como los encabezados pueden usar 1.2 o incluso 1.1 y a medida que reduces el tamaño, aumentas la altura de línea, ya que cuanto más pequeño es el texto, más espacio entre líneas se necesita para identificar cada línea fácilmente.
En los párrafos que suelen tener entre 14 y 16px, se recomienda un valor de 1.5.

2/10: No distorsiones las imágenes
Una mala foto puede arruinar un diseño, pero una imagen distorsionada te hace parecer un programador y diseñador poco profesional.
Asegúrate de que al redimensionar las imágenes no se distorsionen y para lograr esto, respeta la relación de aspecto.
La relación de aspecto es una relación proporcional entre el ancho y la altura de una imagen. Básicamente, describe la forma de una imagen.
Lo que debes hacer al redimensionar una imagen es asegurarte de cambiar el ancho y la altura de manera proporcional. Los editores de imágenes te permit