Speed up your VSCode searches using the minmatch pattern
Sure, here is the translation of the markdown text to English:
Surely while working on frontend projects using node and npm, you have come across the minmatch pattern without knowing it, today I am going to explain how it works and how to make better use of it.
The minmatch pattern is a string that contains a series of rules which are used to find or filter file names, folders or other strings.
Example: *.js will find all strings that end with .js such as main.js.
Some examples
With minmatch pattern, the possibilities are almost endless, but here are some common examples:
"*.txt"- any string that ends in ".txt", such as "example.txt" or "sample.txt"."folder/*.js"- Any.jsfile inside thefolderfolder"folder/**/*.js"- Any.jsfile inside thefolderfolder and subfolders."!important.txt"- string that is exactly "important.txt""**/*.{js,css,html}"- Any .js, .css, .html file in the current folder and subfolders"folder/[abc]*.txt"- Any file that starts with "a", "b" or "c" and ends with ".txt" in the folder folder."folder/[^abc]*.txt"- Any file that starts with anything other than "a", "b" or "c" and ends with ".txt" in the folder"folder/a?c.txt"- Any file that starts with "a" followed by any single character and ends with "c.txt" in the folder folder.
How to use them in VSCode?
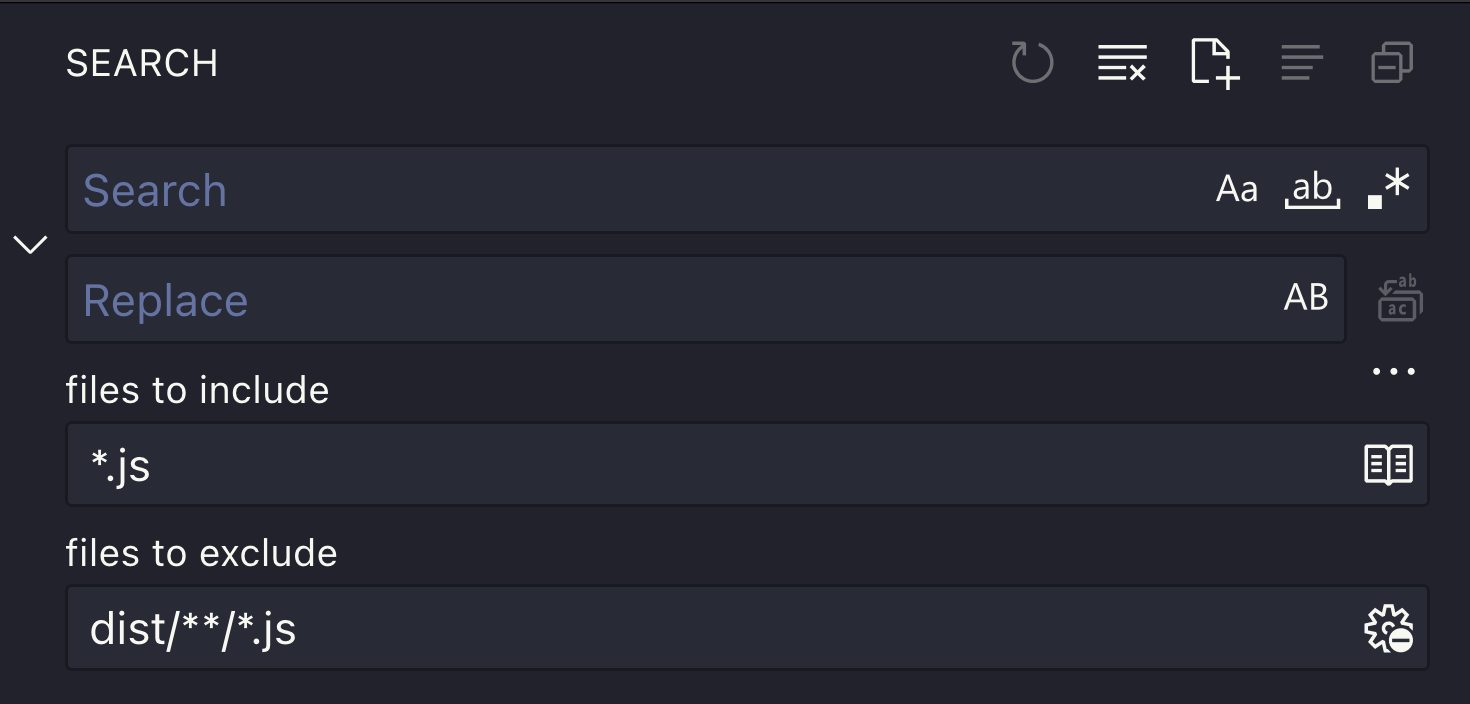
When you need to do searches in the content of your files you can define exactly on which files to perform the search:

For example, in this case we are going to search only in all .js files of the project, but excluding those in the dist folder
Conclusion
Find what you're looking for in your VSCode projects by limiting the search exactly to the files you need and streamline that process.